



Goals:
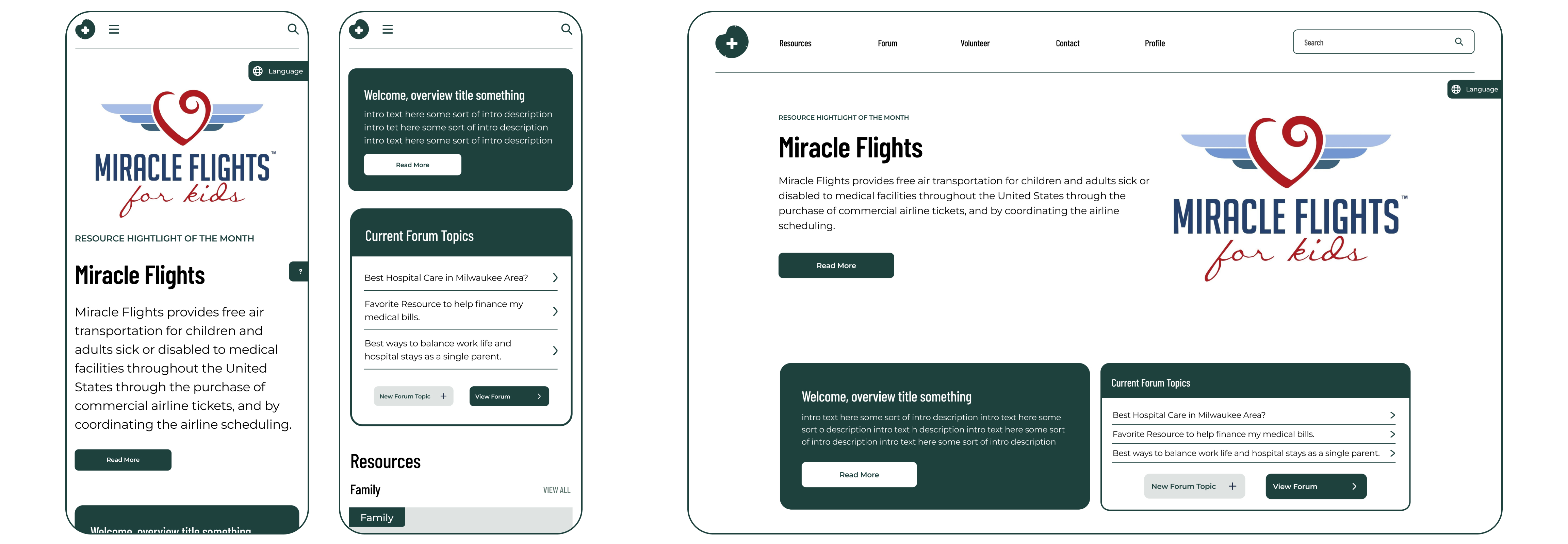
> Access platform/site from any type of device
> View resources by type to understand difference of what each have to offer
> Talk with other parents

Goals:
> Access to spanish language resources
> Ability to update child’s health information
> View people’s ranking of certain resources

Goals:
> Add multiple patients health information
> Access information on finances
> Ability to access content/resources after hours
Frustrations:
> Not finding most up to date resources
Frustrations:
> Search results not precise or too many so takes long time to find answers
Frustrations:
> Can’t talk to a real human to ask questions or get more information

Goals:
> Access platform/site from any type of device
> View resources by type to understand difference of what each have to offer
> Talk with other parents
Frustrations:
> Not finding most up to date resources

Goals:
> Access to spanish language resources
> Ability to update child’s health information
> View people’s ranking of certain resources
Frustrations:
> Search results not precise or too many so takes long time to find answers

Goals:
> Add multiple patients health information
> Access information on finances
> Ability to access content/resources after hours
Frustrations:
> Can’t talk to a real human to ask questions or get more information

